Héctor's website
My name is Héctor and I'm student of Computer Science at Pompeu Fabra High School
I have developed four coding projects:
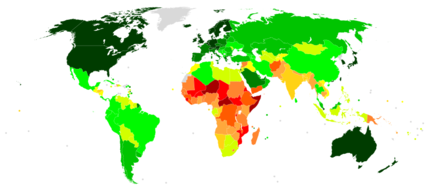
- Creating an interactive image map using GIMP about human development index in the different countries of the wordl
- Developing an interactive painting capable of moving some areas of the painting with the sound captured by the microphone, movements controlled by the sinus and cosinus function and random movements. Our painting is the chapel by Paul Klee
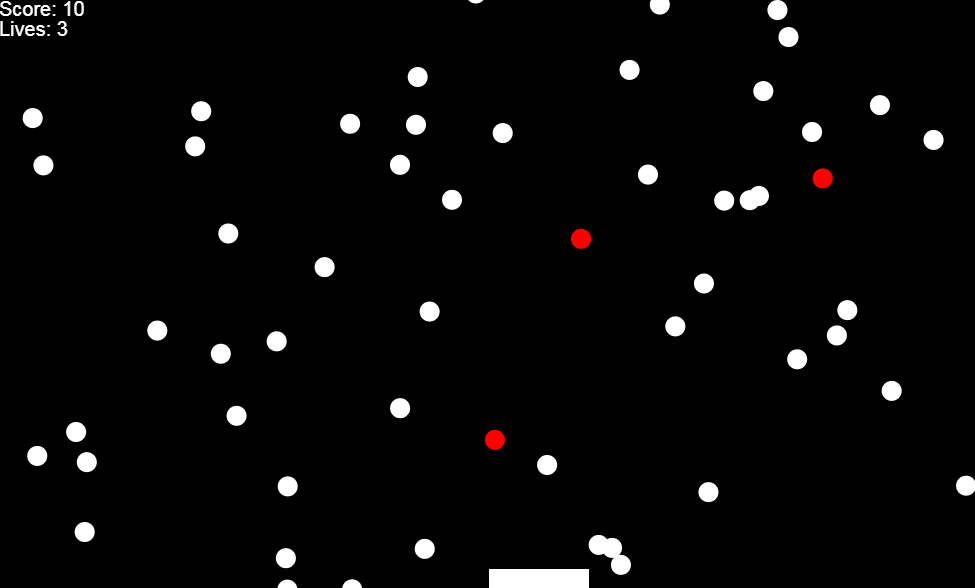
- Create a game step by step. Our first game is based on falling balls and a paddle collecting balls and a avoiding red balls
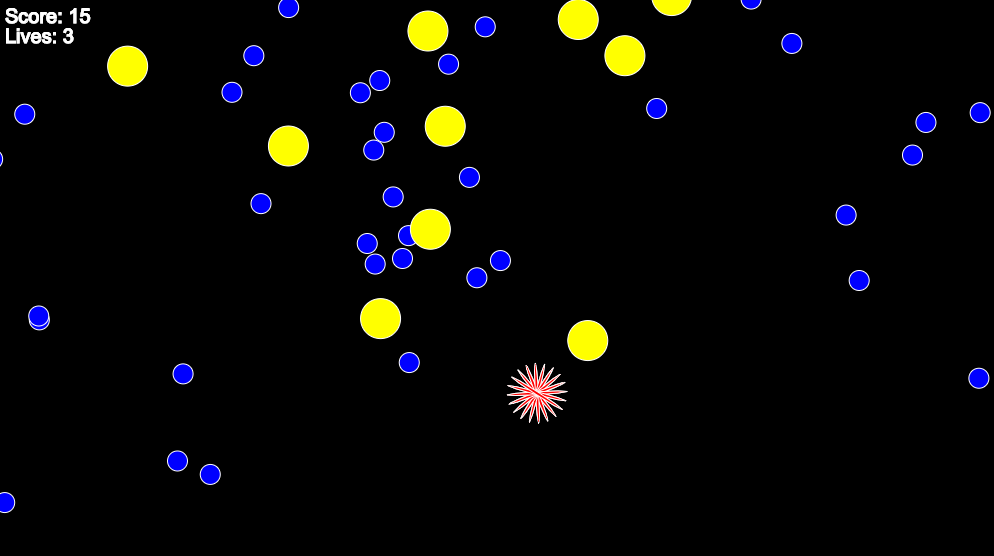
- Create a second game capable of chasing and killing small blue balls and avoiding big yellow balls. The game difficulty increases with your score




In the first project about image map creation I follow this procedure :
- Download the image to create an image map, in my case a wordl map.
- Open the Gimp software and click on file/open to open the image and after click over filter and image map.
- On the image map screen, click on the polygon symbol to create an irregular area. You need to do it several times to create several areas of interest.
- On the image map screen you need to create a link and description of the area of interest.
- Open the map file created with the Gimp image map editor using Visual Code Studio software.
- Add html code using html tag <> and head and body tags.
- Connect mapper.js library in the html code to create areas of interest of different colors.
- Upload the html code, the image, and the mapper.js library to your neocities webpage.

This is the final code: